一、浏览网站前台(网站前端)的方法
【a】在电脑或者手机里的浏览器中输入网址
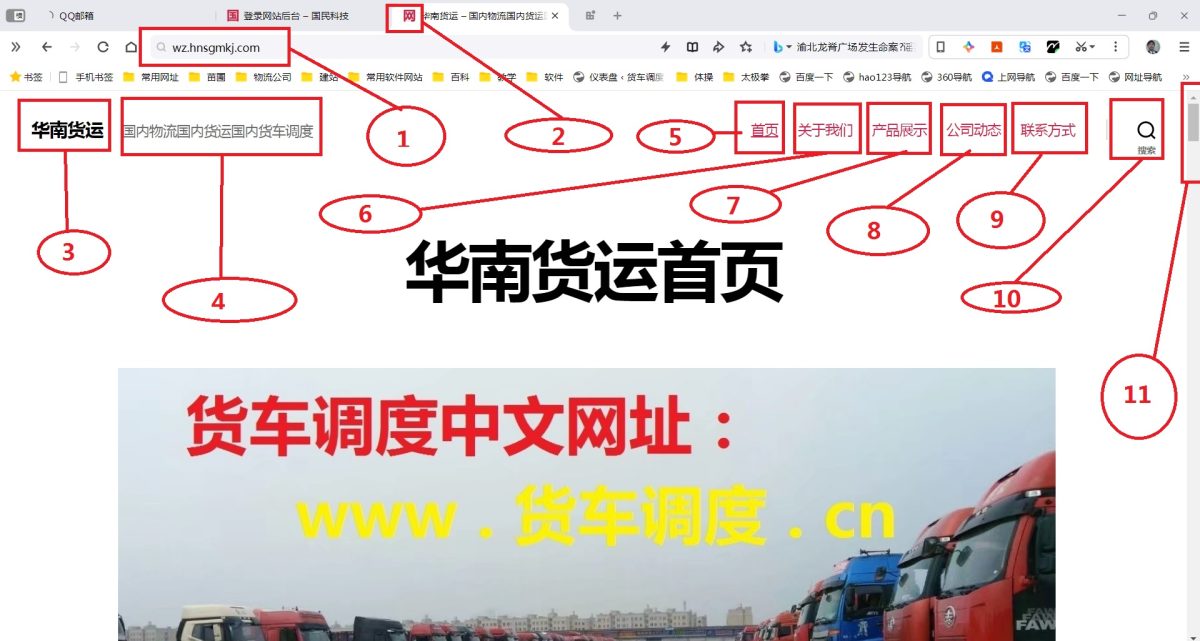
1 中输入 → 网址 →(按键盘enter键 → 进入网站首页 )

【b】网站图标
网站图标是您在浏览器标签页中看到的图标
2 中的 → “网” → (叫网站图标)

【c】站点标题
3中的 → “华南货运” → 就是“站点标题”

【d】站点副标题
4中的 →“国内物流国内货运国内货车调度” 就是 “站点副标题”

【e】网站菜单(网站导航栏)
网站菜单又叫网站导航栏
12中的 → “首页、关于我们、产品展示、公司动态、联系方式” → 就是网站菜单(网站导航栏)
.jpg)
【f】网站首页
点击 → 5中的 → 首页 → 显示“网站首页” 页面

【g】关于我们
点击 → 6中的 → 关于我们 → 显示“关于我们” 页面
http://wz.hnsgmkj.com/guanyuwomen/

【h】产品展示
点击 → 7中的 → 产品展示 → 显示“产品展示” 页面
http://wz.hnsgmkj.com/chanpinzhanshi/

【i】公司动态
点击 → 8中的 → 公司动态 → 显示“公司动态” 页面
http://wz.hnsgmkj.com/gongsidongtai/

【j】联系方式
点击 → 9中的 → 联系方式 → 显示“联系方式” 页面
http://wz.hnsgmkj.com/lianxifangshi/

【k】搜索
点击 → 10中的 → 搜索 → 显示“搜索” 框

【k】【1】显示搜索框
点击 → 10中的 → 搜索 → 显示“搜索” 框

【k】【2】在搜索框中搜索资料
13 中 → 输入搜索文字 → 在键盘上敲一下“enter”键 → 开始搜索
【k】【3】关闭搜索框
点击 → 14中的 → “×” → 关闭搜索框
【l】滑动条
上下滑动 → 11中的 → “滑动条” → 上下滑动查看整个网页

二、网站前台介绍
网站前台,也被称为前端,是网站与用户直接交互的部分,它主要运行在PC端、移动端等浏览器上,展现给用户浏览的网页。
一、定义与功能
- 定义:网站前台是网站的“门面”,包含了用户访问网站时所能看到的所有内容,如页面设计、布局、图片、文字、视频、动态效果等。这些元素共同构成了用户与网站进行交互的界面。
- 功能:网站前台的主要功能是向用户展示信息、提供导航、接收用户输入并作出相应反馈。通过前台,用户可以浏览网站内容、搜索信息、填写表单、进行在线交易等操作。
二、技术实现
- HTML:超文本标记语言,用于构建网页的骨架。
- CSS:层叠样式表,用于设置网页的布局、颜色、字体等样式,使网页更加美观和易于阅读。
- JavaScript:一种编程语言,用于实现网页的交互性,如动态效果、表单验证、页面跳转等。
- 前端框架:如React、Vue、Angular等,它们提供了一套构建用户界面的系统和方法,帮助开发者更加高效地开发前端应用。
三、设计原则
- 用户体验:网站前台的设计应注重用户体验,确保用户能够轻松、快速地找到所需信息,并享受愉悦的浏览过程。
- 响应式设计:随着移动互联网的普及,网站前台应具备响应式设计能力,以适应不同设备和屏幕尺寸的浏览需求。
- SEO优化:合理的SEO优化可以提高网站在搜索引擎中的排名,从而吸引更多的潜在用户访问。
- 内容质量:网站前台展示的内容应具有高质量和相关性,以满足用户的需求和期望。
四、重要性
网站前台是用户与网站进行交互的窗口,其设计质量直接影响到用户对网站的第一印象和后续行为。一个优秀的网站前台能够吸引用户的注意力、提高用户留存率、促进用户转化,并为网站带来更好的商业效益。
网站前台是网站不可或缺的重要组成部分,它不仅是用户获取信息的渠道,也是网站展示品牌形象和提供优质服务的关键环节。因此,在设计和开发网站前台时,应注重用户体验、技术实现、设计原则和SEO优化等方面的工作,以确保网站前台能够为用户提供良好的浏览体验和服务质量。
三、前台展示网站
前台展示网站,作为用户访问网站时首先接触到的部分,其设计和功能对于提升用户体验、吸引用户注意力以及促进用户转化具有至关重要的作用。
一、定义与功能
定义:前台展示网站是指网站中面向用户公开展示的部分,包括首页、各个内容页面、导航栏、搜索框、图片、文字、视频、动态效果等所有用户可以直接看到和交互的元素。
功能:
- 信息展示:向用户展示网站的核心内容、产品、服务、新闻动态等信息。
- 导航引导:通过清晰的导航栏和链接结构,引导用户快速找到所需信息。
- 交互体验:提供表单填写、在线咨询、购物车、支付等交互功能,增强用户参与感和满意度。
- 品牌形象:通过设计风格和色彩搭配,展现网站的品牌形象和企业文化。
二、设计原则
- 用户体验优先:确保网站前台的设计简洁明了、易于操作,符合用户的浏览习惯和心理预期。
- 响应式设计:适应不同设备和屏幕尺寸的浏览需求,确保在不同终端上都能提供良好的用户体验。
- 内容为王:提供高质量、有价值的内容,满足用户的需求和期望。
- 视觉吸引力:运用美观的页面布局、色彩搭配和图片视频等元素,吸引用户的注意力。
- SEO优化:合理设置关键词、标题、描述等元素,提高网站在搜索引擎中的排名和曝光度。
三、技术实现
- HTML/CSS/JavaScript:使用这些前端技术构建网页的骨架、样式和交互效果。
- 前端框架:如React、Vue、Angular等,提供了一套构建用户界面的系统和方法,帮助开发者更加高效地开发前端应用。
- CMS系统:如WordPress、Joomla、Drupal等,提供了一套内容管理系统,方便网站管理员发布、编辑和管理网站内容。
- 响应式设计技术:如媒体查询(Media Queries)、弹性布局(Flexbox)、网格布局(Grid Layout)等,实现网页在不同设备和屏幕尺寸下的自适应布局。
四、优化策略
- 页面加载速度优化:通过压缩图片、优化代码、使用CDN等方式提高页面加载速度。
- 内容优化:定期更新网站内容,确保信息的时效性和准确性;同时,根据用户反馈和数据分析结果调整内容策略。
- 交互体验优化:简化操作流程、提供清晰的提示信息、优化表单验证等方式提高用户交互体验。
- 数据分析与监控:利用网站分析工具监控用户行为数据,了解用户需求和偏好;同时,根据数据分析结果调整网站设计和功能策略。
五、重要性
前台展示网站是用户与网站进行交互的窗口,其设计质量直接影响到用户对网站的第一印象和后续行为。一个优秀的前台展示网站能够吸引用户的注意力、提高用户留存率、促进用户转化,并为网站带来更好的商业效益。因此,在设计和优化前台展示网站时,应注重用户体验、技术实现、设计原则和优化策略等方面的工作,以确保网站能够为用户提供良好的浏览体验和服务质量。
wp_2020网站建设说明书
1、前台展示网站
2、登录网站后台
3、网站后台页面
3-1、修改网站首页
3-2、修改关于我们
3-3、修改产品展示
3-4、公司动态
3-5、修改联系方式
3-6、删除页面内容
4、网站后台文章
4-1、写文章
4-2、修改文章
4-3、删除文章内容
5、网站后台媒体
6、网站页眉
7、网站页脚
8、网站建设托管合同
8-1、网站备案托管合同
8-2、网站委托方
8-3、网站受托方
9、168套餐
网站后台相关功能
网站后台详细操作
1、输入标题
1-1、标题文本变红色
1-2、标题背景变灰色
1-3、标题背景为梯度的苍白的海洋色
1-4、文章标题居中
1-5、文章标题大小
1-6、标题上移下移
1-7、删除文章标题
2、写文章
2-1、点击写文章
2-2、进入写文章
2-3、写文章功能说明
2-4、添加文章主标题
2-5、输入文章内容
2-6、发布文章
3、修改文章
3-1、所有文章
3-2、所有文章页面
3-3、查找文章
3-4、进入文章
3-5、替换文字
3-6、替换图片
3-7、替换链接
3-8、替换文字方法
3-9、替换图片方法
3-10、替换链接方法
3-11、选择文章分类
3-12、保存修改的文章
4、删除文章内容
4-1、文档列表
4-2、删除标题
4-3、删除媒体和文本
4-4、删除栏目
4-5、删除图片
4-6、删除段落